slickスライダーを使ったレスポンシブ対応のスライダー実装を紹介していきます。
まずはじめにhead部分にslickの公式サイトからスライダー実装するためのファイルをダウンロードします。
ページの終盤箇所に以下の画像のような箇所があるので「Download Now」をクリック

slickl公式サイト
zipファイルを開き一階層下の「slick」フォルダから「slick-theme.css」「slick.css」「slick.min.js」を使います。head部分にファイルを読み込むパスとjqueryの外部ファイルを読込みます。
<link rel="stylesheet" href="_assets/css/style.css"> <link rel="stylesheet" href="_assets/css/slick-theme.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="_assets/js/slick.js"></script> <script src="_assets/js/slider.js"></script>
htmlの記述
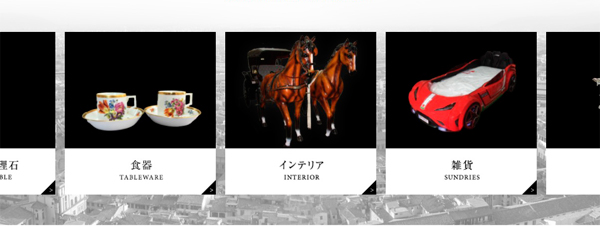
<ul class="slider"><!-- --><li><a href="#"><img src="_assets/img/home/item/tableware_off.jpg" alt="test1"></a></li><!-- --><li><a href="#"><img src="_assets/img/home/item/interior_off.jpg" alt="test2"></a></li><!-- --><li><a href="#"><img src="_assets/img/home/item/sundries_off.jpg" alt="test3"></a></li><!-- --><li><a href="#"><img src="_assets/img/home/item/ornament_off.jpg" alt="test4"></a></li><!-- --><li><a href="#"><img src="_assets/img/home/item/furniture_off.jpg" alt="test5"></a></li><!-- --><li><a href="#"><img src="_assets/img/home/item/antique_off.jpg" alt="test6"></a></li><!-- --><li><a href="#"><img src="_assets/img/home/item/bronze_off.jpg" alt="test7"></a></li><!-- --></ul>
cssの記述
.slider{
.slick-slide{
margin:0 0.2%;
img{
min-width:80%;
}
}
}
$("document").ready(function(){
$('.slider').slick({
infinite: true,
dots:false,//スライダー下にドットをつけるか
slidesToShow: 3,//いくつ表示させるか
slidesToScroll: 1, //何個ずつスクロールさせるか
centerMode: true, //要素を中央寄せ
centerPadding:'10%', //両サイドの見えている部分のサイズ
autoplay:true, //自動再生
autoplaySpeed: 3000,
//ここから下はレスポンシブの指定
responsive: [{
breakpoint: 480,
settings: {
centerMode: false,
slidesToShow: 1,
centerMode: true,
centerPadding:'20%',
}
}]
});
});
基本的にはこれで動きますが、両サイドにネクストボタン・プレビューボタンを配置したい場合は以下のように記述します。
ネクストボタン・プレビューボタン設置のhtml
<div class="h_slider">
<ul class="slider"><!--
--><li><a href="#"><img src="_assets/img/home/item/tableware_off.jpg" alt="test1"></a></li><!--
--><li><a href="#"><img src="_assets/img/home/item/interior_off.jpg" alt="test2"></a></li><!--
--><li><a href="#"><img src="_assets/img/home/item/sundries_off.jpg" alt="test3"></a></li><!--
--><li><a href="#"><img src="_assets/img/home/item/ornament_off.jpg" alt="test4"></a></li><!--
--><li><a href="#"><img src="_assets/img/home/item/furniture_off.jpg" alt="test5"></a></li><!--
--><li><a href="#"><img src="_assets/img/home/item/antique_off.jpg" alt="test6"></a></li><!--
--><li><a href="#"><img src="_assets/img/home/item/bronze_off.jpg" alt="test7"></a></li><!--
--></ul>
<div id="arrows">
<div class="slick-next">
<img src="_assets/img/home/item/btn_right.png" alt="←">
</div>
<div class="slick-prev">
<img src="_assets/img/home/item/btn_left.png" alt="→">
</div>
</div>
</div>
ネクストボタン・プレビューボタン設置のcss
.h_slider{
width:100%;
margin: 0 auto;
.slider{
padding:60px 0;
.slick-slide{
margin:0 0.2%;
img{
min-width:80%;
}
}
}
}
}
下からはjsのカスタマイズできるオプション設定です。
autoplay: true, //自動再生させるか
autoplaySpeed: 3000, //自動再生の間隔
slidesToShow: 3, //画面上に何個表示させるか
slidesToScroll: 1, //何個ずつスクロールさせるか
centerMode:true,//センター表示
centerPadding:'10%',//両サイドの画像を見せる割合
dots: false, //下のドットは表示させるか
fade:false,//フェードインフェードアウトで切り替え
infinite:teue,ループさせるかさせないか
appendArrows: $('#arrows')//ネクストプ・レビューボタンの指定
swipe: true,//タッチスワイプをするかどうか
参考url:http://blog.mismithportfolio.com/web/20150917slickjs
Warning: Undefined variable $post_id in /home/baseline1/baseline-lib.com/public_html/memo/wp-content/themes/wpex-pronto/single.php on line 49
Warning: Undefined array key 0 in /home/baseline1/baseline-lib.com/public_html/memo/wp-content/themes/wpex-pronto/single.php on line 51