■カテゴリ
計測データのグループ名を決めれます。
例:button(ボタン)、link(リンク)、 image(画像)、ad(広告)など
グーグルアナリティクスではサイトの解析では自分のみたいたくさんの情報が目に目に見えて確認することができます。
今ではパソコンだけでなくスマートフォンやテレビ、ゲーム機からたくさんの端末からサイトを閲覧するようになってるので今はどの端末から有力なユーザーがアクセスされているかなど詳しいい情報が必要になってきます。
クリック数やコンバージョンも同じようにどのリンク先からお問い合わせをしてくれたかなど、クリックイベントタグを使ってより貴重な情報を得られるようにクリック計測のタグの設置方法を説明していきます。
イベントトラッキングタグの設置方法
ここからはタグの設置方法を説明していきます。以下のタグはクリックした時の情報をログとして残せるよう設置するタグです。
onclick="ga('send', 'event', 'カテゴリ', 'アクション', 'ラベル', 'バリュー', {'nonInteraction': 1});"
基本的には以下のようにaタグ内に設置するようにしてください。
<a href="任意のリンク先" onclick="ga('send', 'event', 'カテゴリ', 'アクション', 'ラベル', 'バリュー', {'nonInteraction': 0});" id="wrap" class="right">
タグ内の設定方法
■カテゴリ
計測データのグループ名を決めれます。
例:button(ボタン)、link(リンク)、 image(画像)、ad(広告)など
■アクション
ユーザがクリックした後の操作方法
例:click(クリック)、tel(電話)、download(ダウンロード)など
■ラベル
計測するデータの最小単位
例:お問い合わせはこちら、資料請求はこちら、電話で問い合わせる、など
■バリュー
1クリックあたりの金額設定、これを設定しておくと、アナリティクスで1クリックで「〇〇円」など表示されアナリティクスの目標設定がしやすくなります。「1」,「true」で設定しておくとアナリティクスで目標設定ので1クリックの金額設定ができます。
例:「1」,「true」
■nonInteraction
こちらはアナリティクスで表示される「直帰率」に影響されるかどうか確認できます。
例:「1=true」影響される,「0=false」影響されないようになります。
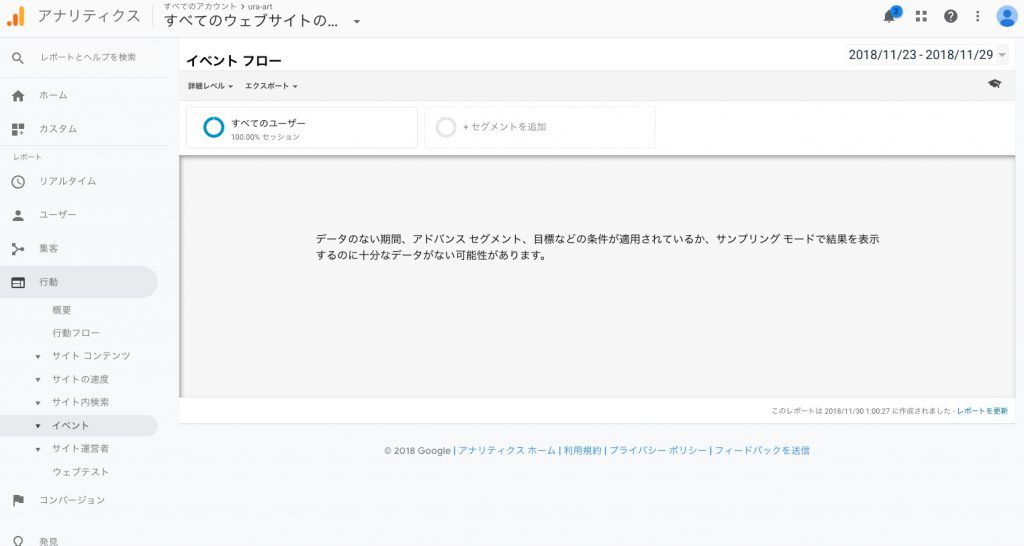
アナリティクスでの確認方法

上記の画像に記載してるように「行動 > イベント > 概要」でどのくらいのクリック数押されてるか確認ができるので、今後のアクセスや、コンバージョン解析で役に立ちます。
Warning: Undefined variable $post_id in /home/baseline1/baseline-lib.com/public_html/memo/wp-content/themes/wpex-pronto/single.php on line 49
Warning: Undefined array key 0 in /home/baseline1/baseline-lib.com/public_html/memo/wp-content/themes/wpex-pronto/single.php on line 51